Tahaa Menu
Platform: iOS
Devices: Mobile, Tablet
Technology: Objective-C, Phonegap, HTML5, json

We got a proposal for developing a application that can showcase their menu with details and help their customers choose the right options for their experience in the spa. We created an application that acts and looks like a menu with page flips and everything but which also allows them to view details and utilize the rich user-interface at the same time.
Few Key Features
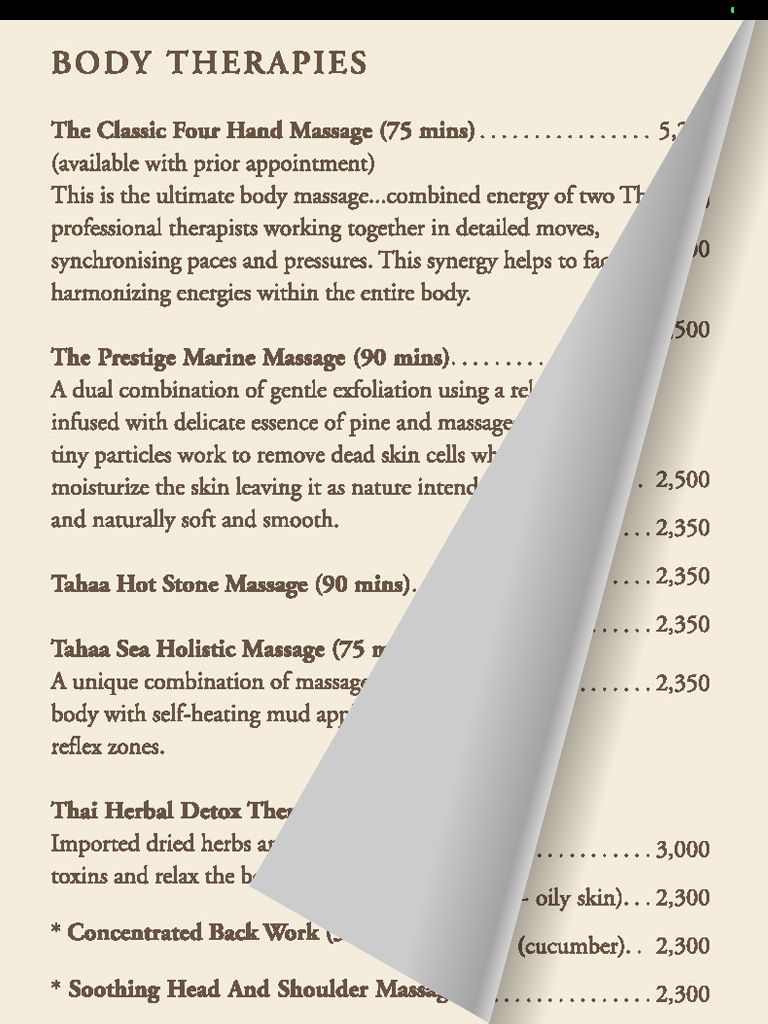
- - Page Flip Animation
- - Finger Tracking in Page Flip Animation
- - Dynamic Content from Server
Home

Menu Start

Page Flip

Menu Page

Menu Flip

